Coding Tabel Bersarang
Ini merupakan cara membuat CODING Table Bersarang (tabel di dalam tabel)
<head>
<title>TUGAS</title>
</head>
<body>
<table align="center" width=45% height=25% border="5">
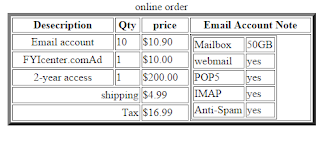
<caption>online order</caption>
<tr>
<th align="center">Desecription</th>
<th align="center">Qty</th>
<th align="center">price</th>
<th align="center">Email Account Note</th>
</tr>
<tr>
<td align="center">Email account</th>
<td>10</td>
<td>$10.90</td>
<td rowspan="5"><table border=1>
<tr>
<td>Maillbox</td>
<td>50GB</td>
</tr>
<tr>
<td>POP5</td>
<td>yes</td>
</tr>
<td>IMAP</td>
<td>yes</td>
</tr>
<tr>
<td>Anti-Spam</td>
<td>yes</td>
</tr>
</td>
</table>
</tr>
<tr>
<td align="center">FYIcenter.comAd</td>
<td>1</td>
<td>$10.00</td>
</tr>
<tr>
<td align="center">2-years access</td>
<td>1</td>
<td>$200.00</td>
</tr>
<tr>
<td align="right" colspan="2">shipping</td>
<td>$4.99</td>
</tr>
<tr>
<td align="right" colspan="2">Tax</th>
<td>$16.99</td>
</tr>
<font colour="#FFFFFF">
</table>
</html>
Hasil




Komentar
Posting Komentar